From Sketch to Animation
It’s fun to see quick sketches become cool animations.




It’s fun to see quick sketches become cool animations.

The Presentation Zen Sketchbook is the first sketchbook I actually filled, and re-ordered. It’s great because:
Some pages have a 2×4 grid of boxes, which is perfect for multi-step user flows or planning presentations, but
Some pages are blank, allowing you do to freeform sketching, but
Most of the “blank” pages actually have small images and phrases, which avoids the mental block of staring at a blank page, and
It’s not too big or too small
Highly recommended if you’re not happy with what you have.



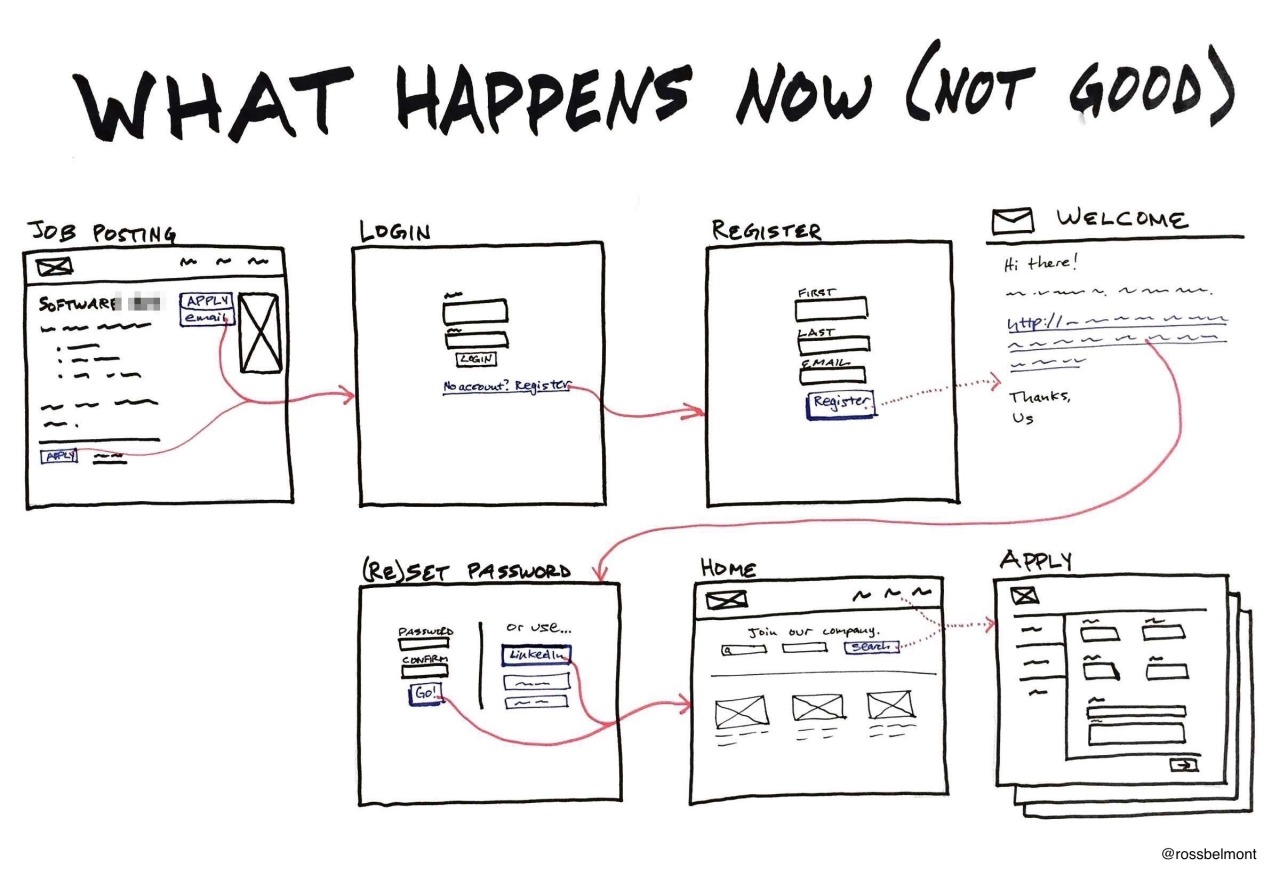
I’m one of those people who loves to see the details of how others do their jobs—especially if it’s similar to mine. So I was very grateful when Abi Jones, a designer on Google’s Search team, tweeted a UX comic she drew at work.
The lack of ceremony is great, but the light bulb moment for me was the contrast between the suboptimal current state and ideal future state. I realized the majority of my design work is for net-new functionality, and I needed a different way to pitch reworking something we already have. I made two separate images, but ideally they would fit on one page.
Thanks, Abi!
Much like The Most Interesting Man in the World, I don’t always create detailed UI sketches. But when I do, I find it faster to create them on paper. So what’s the best way to share them with the team?
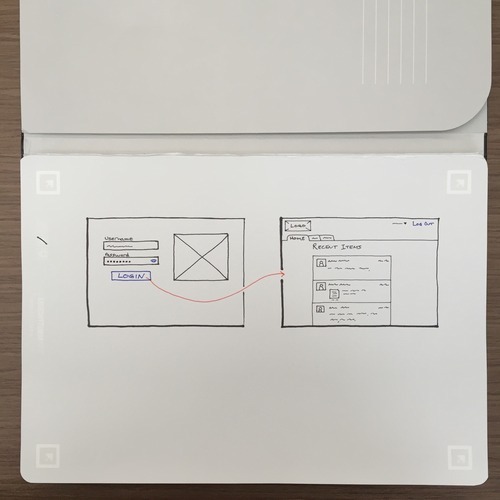
After lots of experimenting, I’m pretty happy with the Whitelines Link system. Here’s how it works.

You’ll notice that the notebook’s “natural” orientation is vertical.

I usually end up rotating it for a wider surface, but not always.

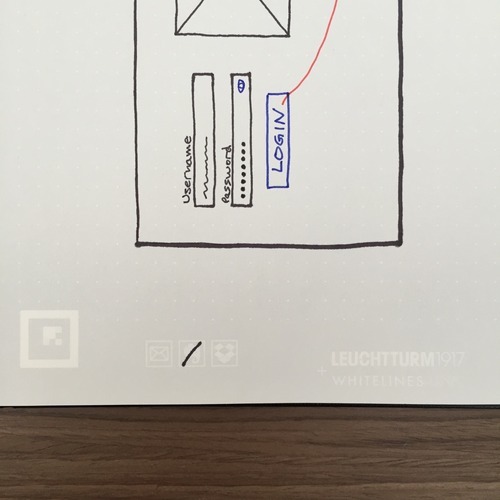
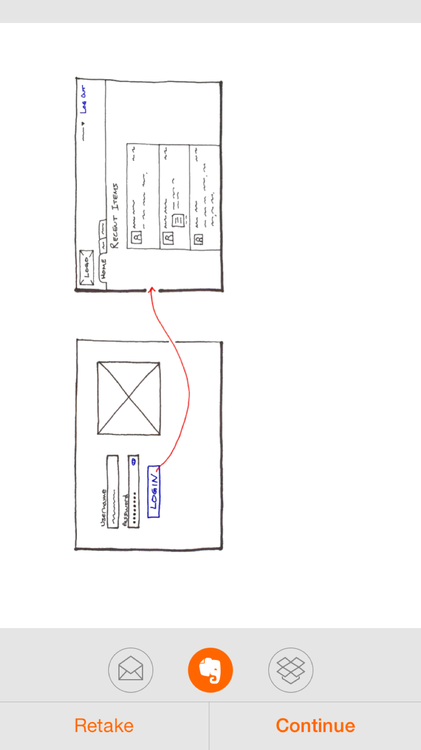
The mark on the left/bottom tells the Whitelines Link app to send this image to Evernote after scanning it in.

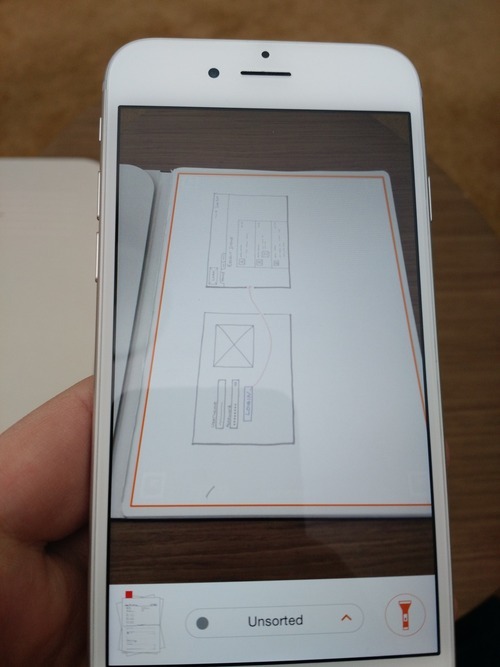
Then, I “scan” the page with the app. You can hold your phone at a sloppy angle, but the app seems to require photos to be taken in “portrait mode.”

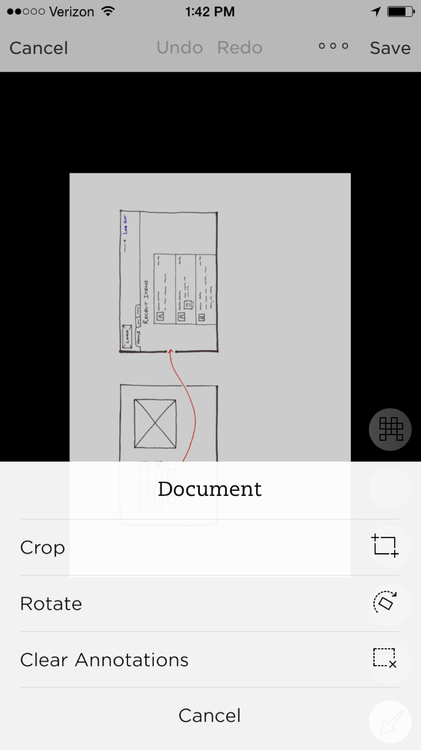
The app recognizes the image, removes the gray background, and detects Evernote as the destination.

If need be, I crop and rotate in Evernote.

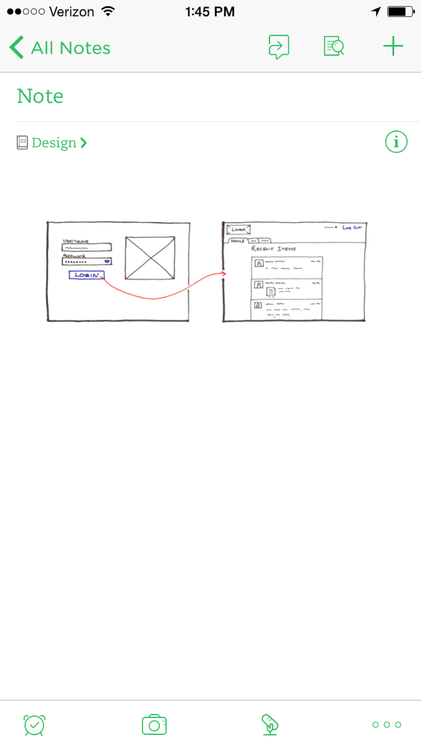
Storing the sketch in Evernote allows me to organize sketches into different notebooks while also making them searchable.

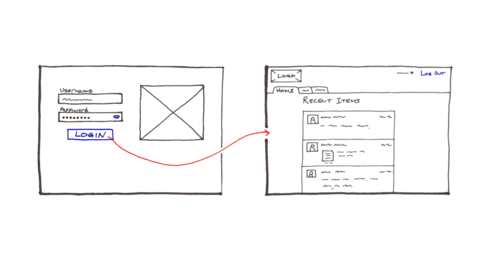
Usually, I export the image to send it to a teammate or post it to Basecamp/Trello/etc. This is an example of the final image people see.

This may seem like a lot of steps, but it’s the shortest amount of time from idea to posted image. Try it for yourself—without the fancy notebook—by downloading and printing a template from the Whitelines web site.
A video of author Dan Roam speaking at Google.