How to Make Paper Sketches Digital
Much like The Most Interesting Man in the World, I don’t always create detailed UI sketches. But when I do, I find it faster to create them on paper. So what’s the best way to share them with the team?
After lots of experimenting, I’m pretty happy with the Whitelines Link system. Here’s how it works.

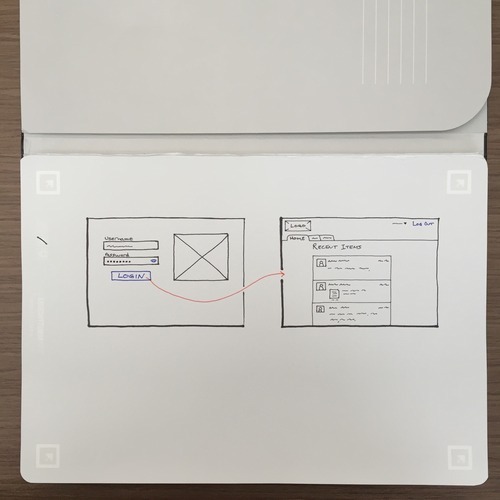
You’ll notice that the notebook’s “natural” orientation is vertical.

I usually end up rotating it for a wider surface, but not always.

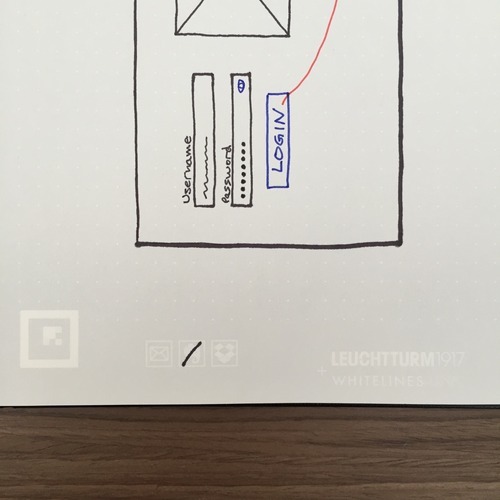
The mark on the left/bottom tells the Whitelines Link app to send this image to Evernote after scanning it in.

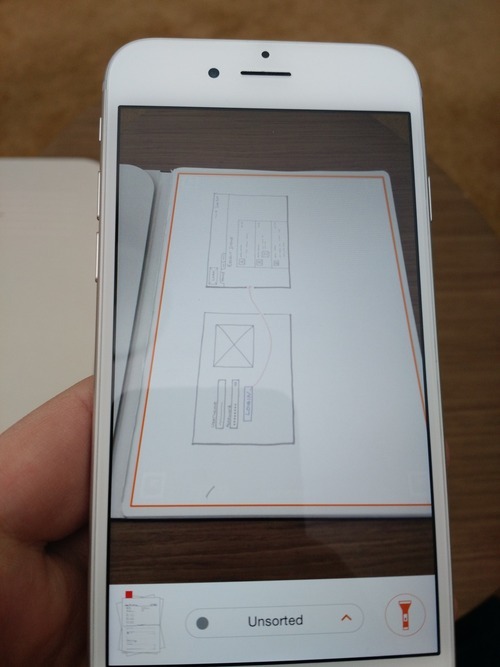
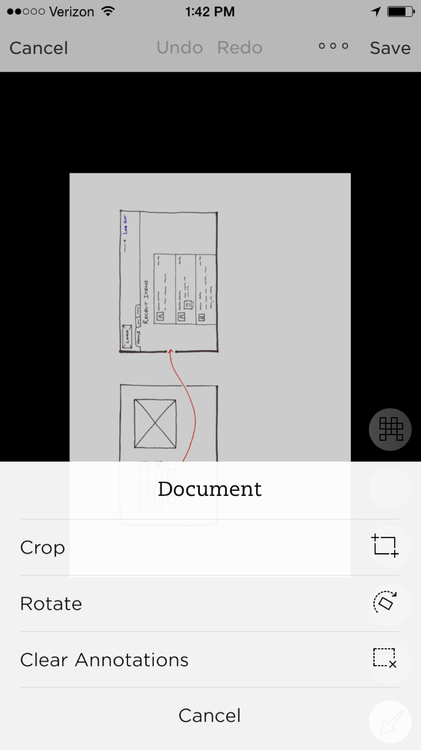
Then, I “scan” the page with the app. You can hold your phone at a sloppy angle, but the app seems to require photos to be taken in “portrait mode.”

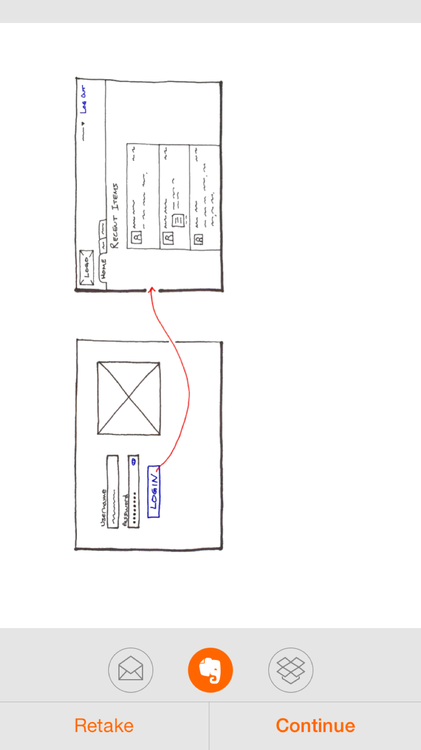
The app recognizes the image, removes the gray background, and detects Evernote as the destination.

If need be, I crop and rotate in Evernote.

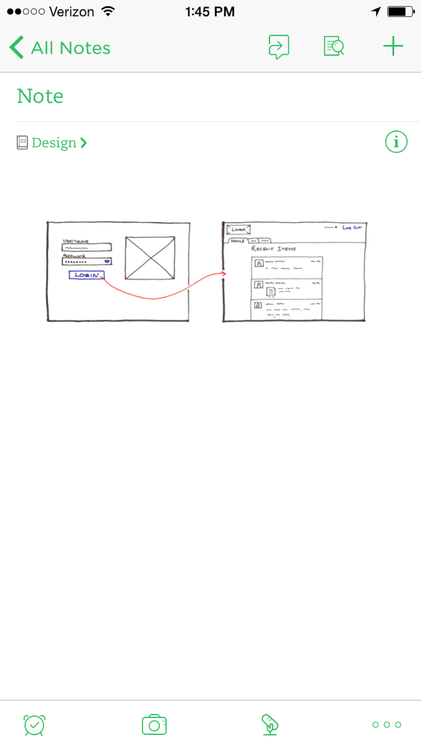
Storing the sketch in Evernote allows me to organize sketches into different notebooks while also making them searchable.

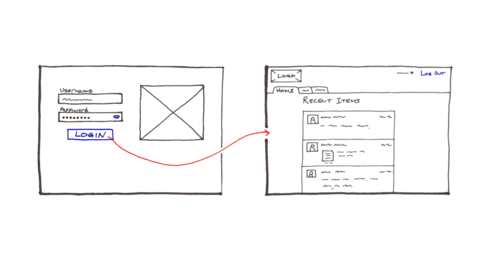
Usually, I export the image to send it to a teammate or post it to Basecamp/Trello/etc. This is an example of the final image people see.

This may seem like a lot of steps, but it’s the shortest amount of time from idea to posted image. Try it for yourself—without the fancy notebook—by downloading and printing a template from the Whitelines web site.