How to Write Great “Elevator Pitch” Release Notes Like Amazon
Amazon.com kicks off new product initiatives by writing a hypothetical press release announcing the arrival of the product, then iterating on that message until the vision is sufficiently compelling. It’s a fantastic technique, but it results in a few hundred words. Their release notes, however, provide an example of how to distill that message into a (much shorter) elevator pitch.
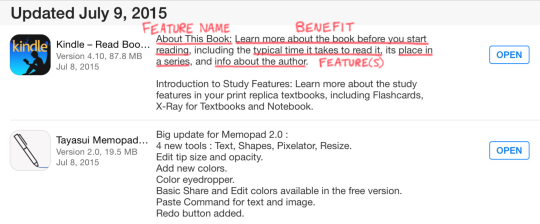
Here’s a recent update to the Kindle app:

First, they introduce the new feature—branding it, if you will. Then, they call out the benefit the feature creates. Finally, they list the actual feature(s) and provide some details on what it does.
The subtle, but critical ingredient here is highlighting the benefit users will get. If you scroll though your app updates, you’ll see that’s few and far between. Most vendors just list the features, like the one that happened to follow Amazon here:

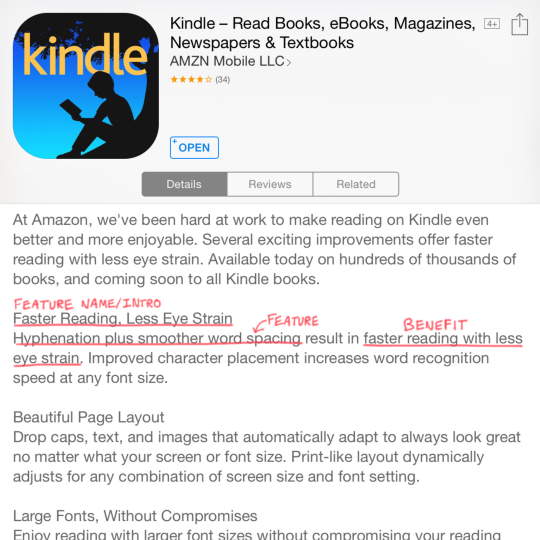
A prior update to the Kindle app followed Amazon’s pattern:

The branding is not as strong, but we still see the benefit—even though improvements to typesetting and visual design can be tough to capture in words.
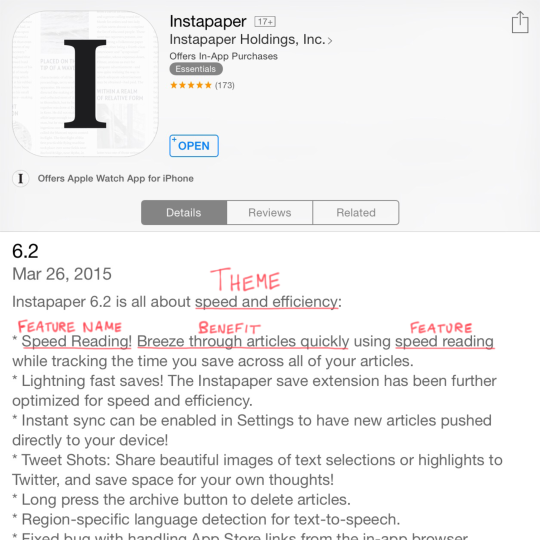
Instapaper had a theme for a recent release, which gave them an easy way to explain why a certain set of features arrived together. Without that, a update can feel like a grab bag with no clear “hook” for customers to understand it holistically.

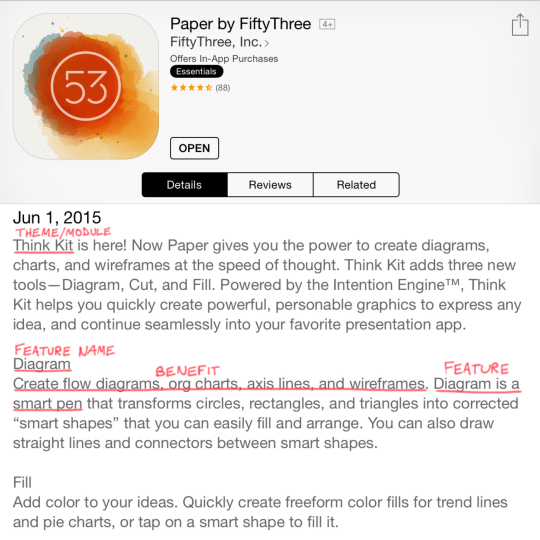
FiftyThree did something similar when releasing a new module for their Paper app. They introduce/brand it, give a quick overview, and then touch on each tentpole feature and the benefit it provides. In their case, that translates to an easier way to accomplish what was tedious in the past.

Adding the “Who”
If you’re building technology for the enterprise, you’ll probably need to include the target user(s) served by the new feature, for example:
System administrators can protect corporate data if a mobile device is lost or stolen with the remote wipe capability introduced with iOS 4.
Once you add that element, you have something that lines up nicely with the Customer-Problem-Solution framework from Lean Startup. If you’re already using that approach, you’ll have a great starting point for this exercise.
Whatever you do, begin with the end in mind so you have more than a list of features when it’s time to ship. Remember: code is a liability. The benefit it creates is the asset.