How to Use Story Maps for Design Collaboration
It’s Monday, 9am. According to the color-coded schedule published by the project manager, it’s time to start designing that new software module you’ve all been talking about. Everyone knows what the module will be called, but that’s about the only thing everyone knows.
So, what…exactly…do you do?
User Story Mapping is the tool I reach for in this situation. Jeff Patton’s story mapping process allows you to start with a vague target and end with something that’s both specific and digestible by your team. In our practice, a UX designer leads a story mapping workshop at that critical Monday 9am moment, and the resulting map becomes the foundation for the next 6-12 weeks worth of build work.
Jeff’s book explains the mapping process well, though not as much is said about how teams “metabolize” the story maps and what they do next. In this article, I’ll share what we do after we make the initial map, particularly with regard to the non-designers on the team.
Who Needs What?
When we first began using story maps, we started with a few row’s worth of sticky notes to capture the minimal scope—and then we stopped. They built shared understanding in the moment, but people’s attention drifted back towards the usual design artifacts shortly thereafter.
We extended the story map process in response to certain needs non-designers immediately encountered:
Developers need to clearly understand what they’re being asked to build so they can identify technical risks and estimate effort as early as possible.
Product Managers need to clearly understand what will be shipped now, what will be part of a future release, and judge whether today’s value proposition is sufficiently compelling.
Testers need to clearly understand what will be built and what the “happy path” user flow is relative to the alternates to know what to emphasize.
It was great to point to the story maps to explain the user’s activities and target outcomes, but each group was “left hanging” in some way without seeing the design solution. So, one day, we built a simple story map in the morning, had lunch, and tried something new in the afternoon.

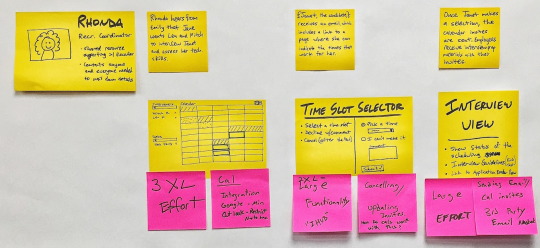
The product manager, the lead developer and I went back through the story and discussed the most obvious design concept that would serve each step the user took. I sketched up a rough version on the spot on a large 4x6 sticky note with a Sharpie. (Using a fat marker and a small piece of paper prevented us from getting caught in the weeds.)

The book on story mapping shows examples where designs are placed above the sticky notes, but I like to imagine the software literally supporting the activity by “holding it up” from underneath. I’m also trying to reinforce that the user activities are the primary element to focus on, and any number of software concepts can be swapped in below.
We fleshed out the designs just enough to give everyone had a mental image of how the key actions would function, and the overall map reinforced what was in/out of scope. With that high-level understanding, the development lead provided a ”T-shirt size“ estimate for the effort to build each piece of the design. He also called out which areas could be a stretch from a feasibility perspective.

We captured the technical input on red sticky notes; it felt natural for developers to put up “red lights” (without feeling like they were raining on the parade) and I was surprised how quickly they took to it. It seemed to strike the right balance between feeling heard but not being obligated to a precise estimate or deadline.
By the same token, the design team is not boxed into those original sketches. Over the next few days, our designers flesh out the missing details and make refinements. (As long as the polished output has roughly the same development cost as the initial ideas, people take the change in stride.) We also found the test team wanted to have these extra details available before they made their assessment, so we wait until this slightly later date to loop them in.
Is This Good Enough?
So with the spine of the story in place, the design concepts visible, and effort estimates applied, the team can sit back and assess the work holistically:
Is this dramatically more or less scope than we usually put into a release?
Is there an unusually high level of technical risk?
How might customers react to these new features?
That last question set the stage for one of the most important moments of the entire project: while we were reflecting, the product manager had an uneasy feeling we were stopping short and simply not delivering enough value. We knew we could do more heavy lifting for the user if we really wanted to “go there.”
We had a candid conversation about the effort needed to solve the market need in a more complete way, even though it would take us beyond our predefined time boxes. The story maps gave the product manager the information he needed to successfully lobby for a later release date, and we delivered something far more valuable.
Bringing People Together
I’m very happy with the benefits we’ve seen by extending the story maps into the solution space, though if there was a single reason to continue this approach it would be improved team morale.
I was surprised to see just how much better everyone felt walking out of the story mapping session with a picture of the work ahead of them and how much effort it would be to get there. We’re now used to hearing things like:
“This looks like a lot, but I’m pretty sure we will get it all done.”
This is what a healthy dynamic between designers and developers sounds like, in the beginning. Think of it as the first words spoken by your integrated build team: staffed with design, coding and quality experts, and held together with this type of positive sentiment.
This is when people truly start working together.