The Struggling Moment
When you “zoom in” on demand for your product as far as you can, eventually you find an actual person in a specific situation where they can’t meet some need. (If you don’t see this, there may be insufficient demand.)
Understanding this moment is critical to designing a product that fits within it. This format works better than the traditional Agile “As a / I want / so that” user story.

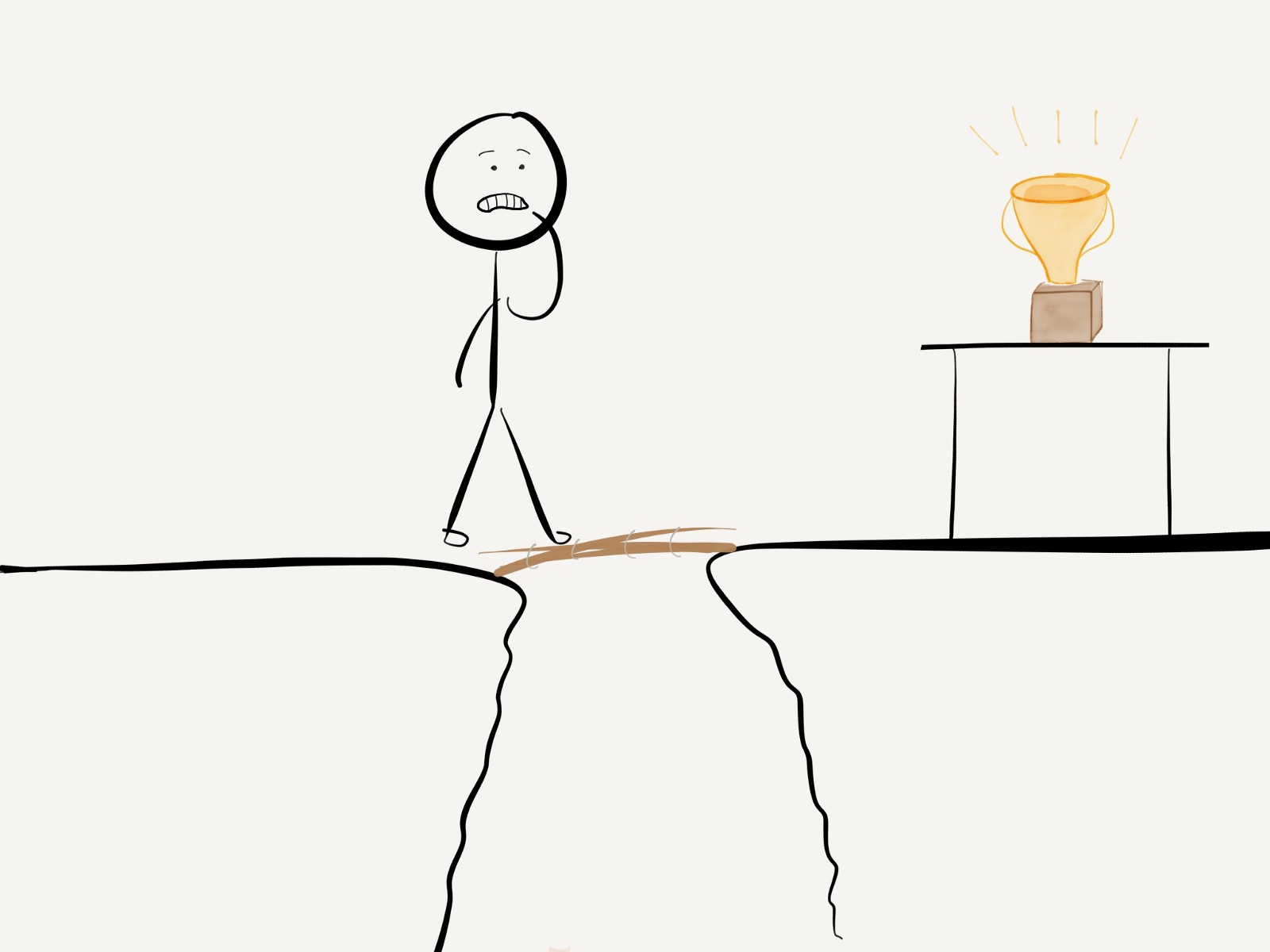
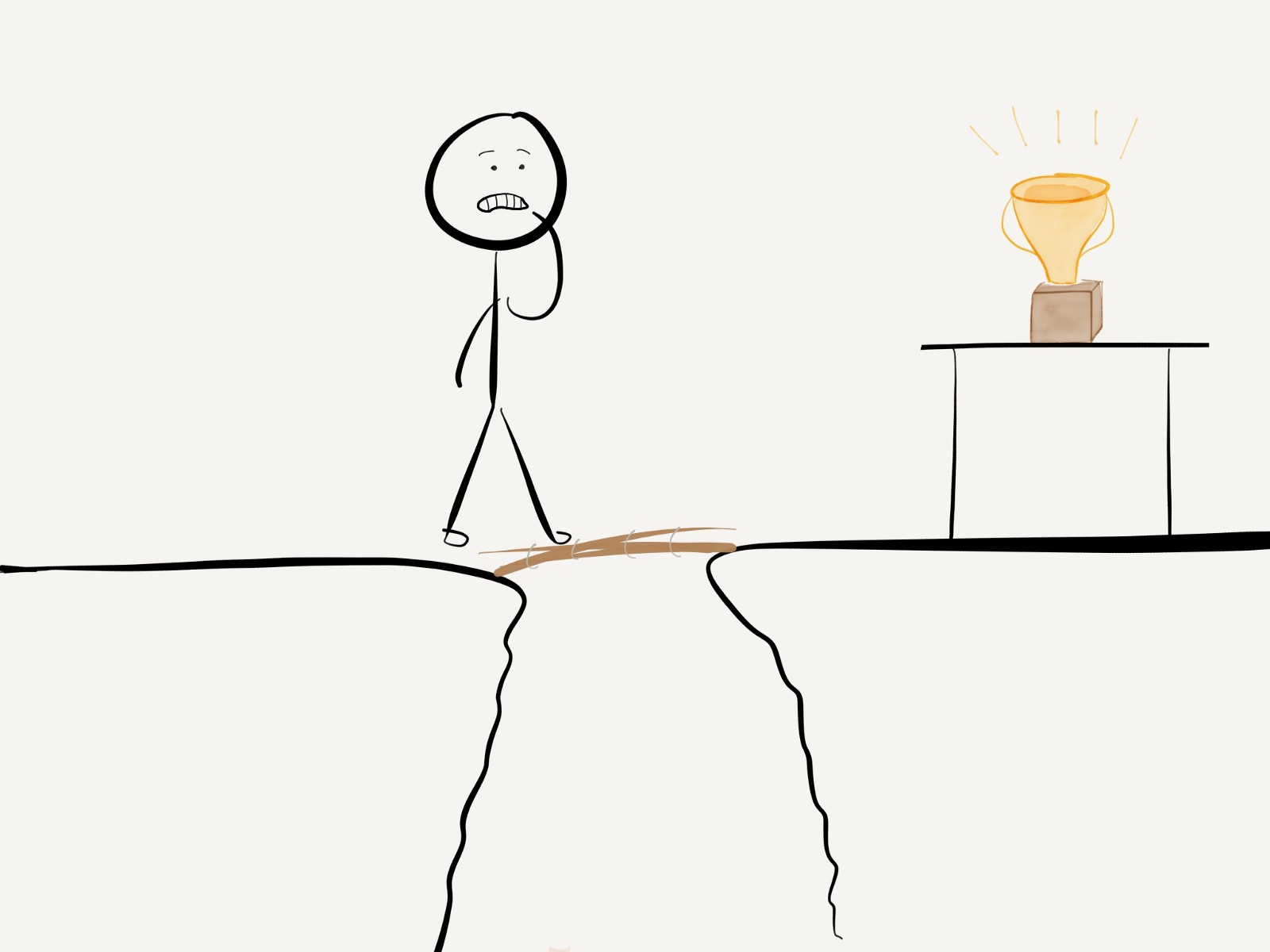
The Rickety Bridge
If a customer cares enough about solving the problem your product addresses, they’ll create their own rickety bridge to get to some solution.

Switching to a New Product
Switching from one product to another only happens when the pain of the current state and the attractiveness of the new product outweigh the anxiety of what could go wrong and the inertia of staying in place.

Switching Products with Value Proposition Design
Alex Osterwalder (creator of the Business Model Canvas) adapted the diagram I made of the Four Forces of Product Switching, overlaying his work on Value Proposition Design. I’ve used the Value Proposition Design playbook when going into uncharted territory with new product ideas—it’s great.

Balancing Input to Product Decisions
Each department/function in a product company has something to contribute when it comes to making decisions on what to build.

Three-Track Agile: Design Ahead of Development
eBay and Netflix use a three-track model to integrate design into development. Design runs ahead to create and validate product ideas, which are handed to front-end developers upon approval. This gives the back-end developers enough time to create APIs for use by the new front-end.

Scrum and UX Design Working Together
When teams first learn Design Thinking principles, it’s not obvious how to weave that activity into the sprint cycle defined by Scrum. Here’s one way that can be accomplished.

Agile & UX: Scrum as in Rubgy
Whenever possible, designers and developers should work together in the same sprint cycle to validate and build solutions together.

Generating and Synthesizing New Ideas
Organizations new to Design Thinking often struggle after brainstorming bold new ideas. Some concepts need to end up on the cutting room floor; not all ideas are equally impactful.

Combining Promising Ideas
After new ideas are generated, it’s wise to consider which can work together. Identifying themes is especially useful for software release planning.

The Cycle of Process Improvement
Work to understand the current state before imagining a new future state. Then, create a small-scale test for that idea, evaluate it, and either discard it or activate it throughout the organization.

The Kano Model
One way for product teams to decide what to work on is to compare the investment required to the satisfaction or excitement that will yield.

Design Balances Requirements with Signal from Users
The discipline of user experience design offers a variety of methods to obtain signal from users before making large investments in engineering.

The 75/25 Rule of Feedback
Feedback is critical to the design process, but it can’t be absorbed and metabolized into anything useful during the middle period when the team is heads down building the idea.
Instead, provide directional guidance before burning 25% of the timeline, and identify small things to revise when 75% of the time has passed.

The CoNVO Method of Solving Problems
When presenting a new challenge to a team, start with the context/backstory. Then, make it clear what needs must be addressed and what outcomes needs to be created to reach success. After all that, offer your vision of how it might be solved and solicit ideas from your team.

Having a large quantity of something doesn’t create complexity if the elements are connected in predictable ways.

Complexity
Complexity occurs when many elements are connected in a way that makes system behavior difficult for humans to predict. Typically, adoption suffers.

Pushing Through Complexity to Simpler Designs
Complexity often emerges when building new features. To make those features successful, there’s extra design work needed to “push through” the complexity.

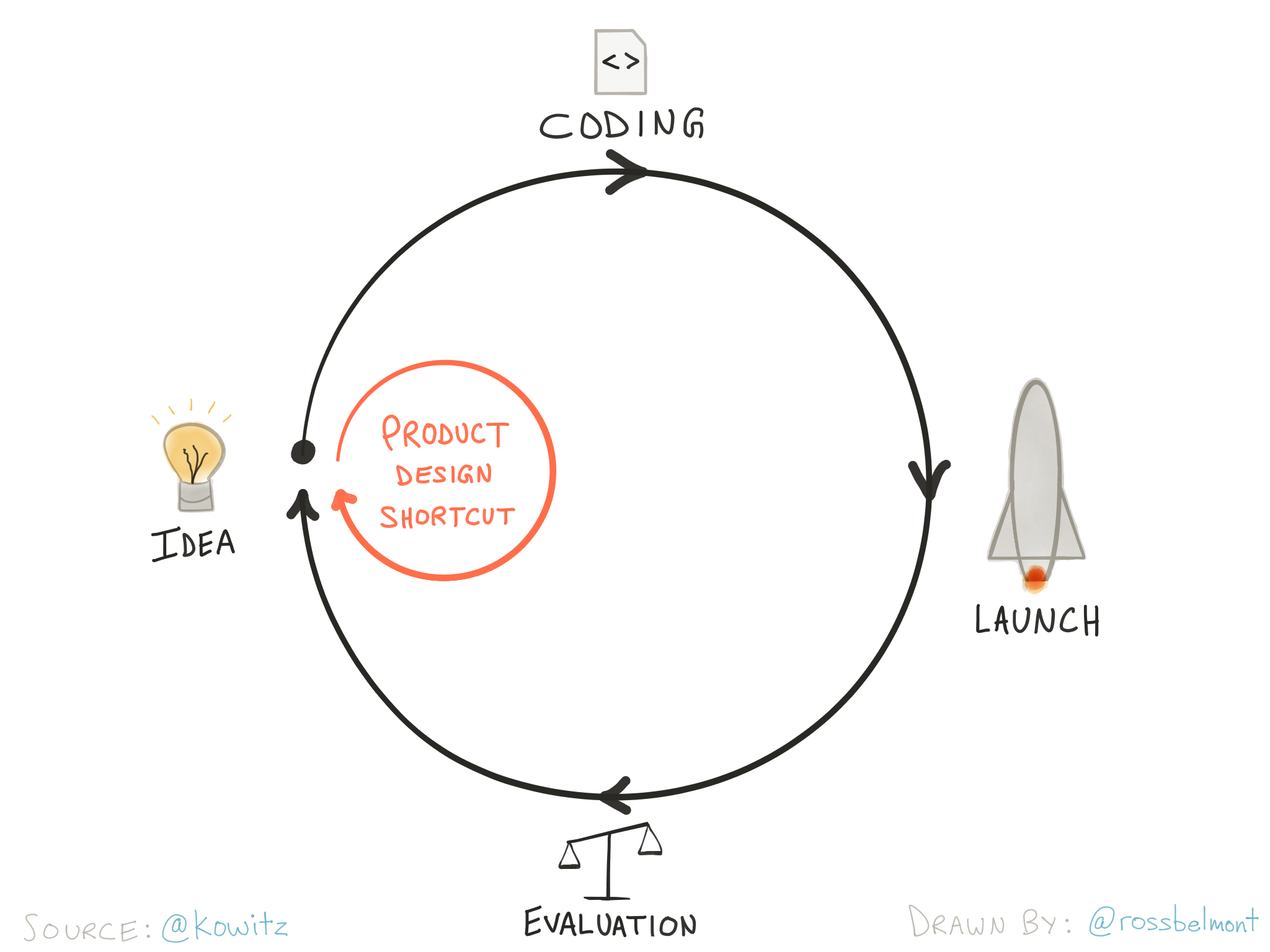
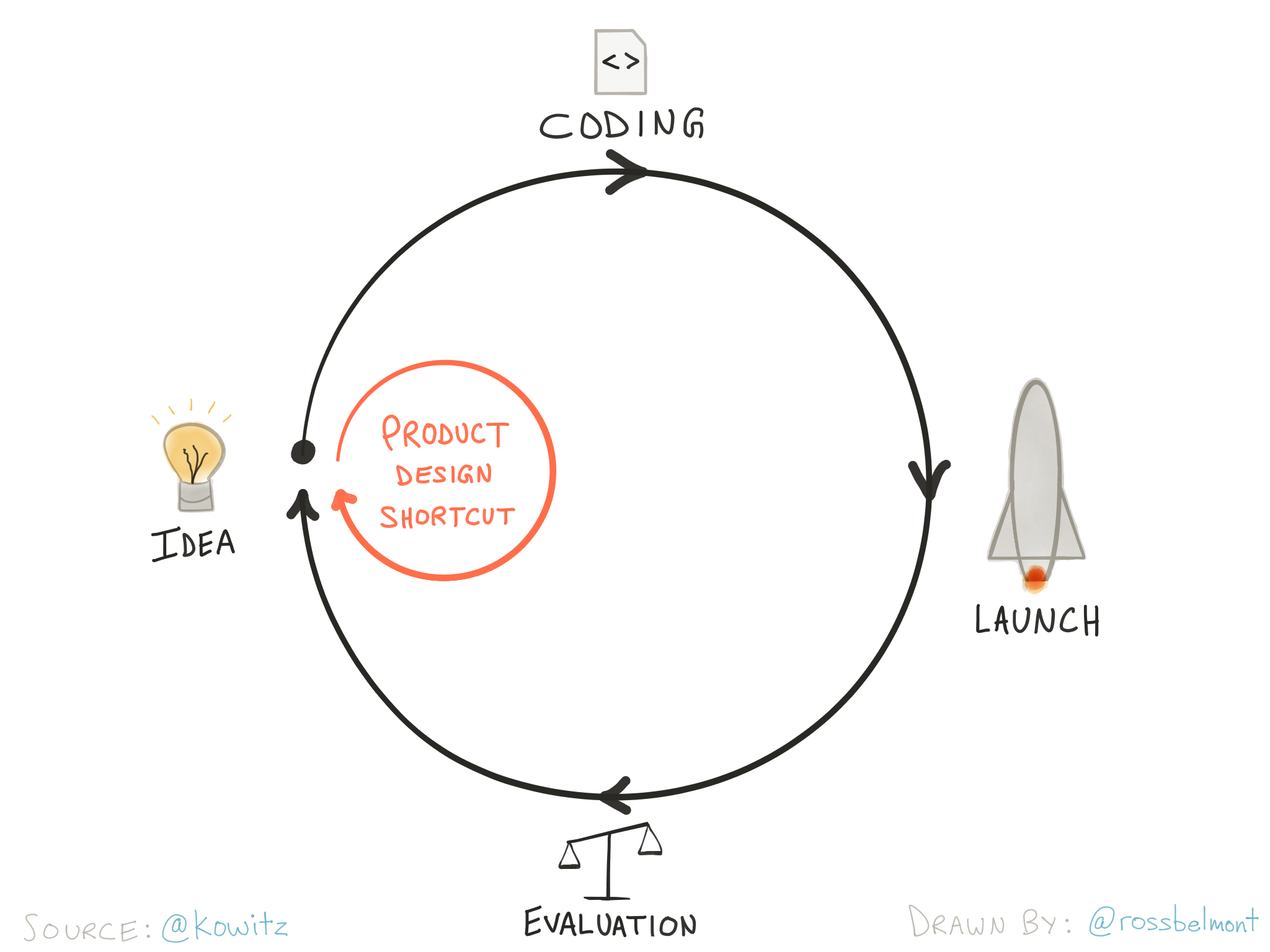
Design Sprints Save Time
It may seem like product discovery delays development, but ultimately it’s a shortcut to knowing whether those ideas will work in the market.

Climbing Uphill to Eliminate Risk
You can’t estimate accurately until you’ve eliminated risk.

Use Interactive Prototypes Whenever Possible
If you don’t, your requirements won’t be complete and your estimates will be too low.

Cheat Sheet: What Picture Should I Draw?
Use this if you’re not sure what type of picture best communicates your idea.

Scenario as Comic Strip
This comic strip succinctly illustrates the struggling moment when a user would turn to the Square credit card reader to save the day.

Requirements on Wood
Requirements are more effective when it’s easy for builders to consume and “metabolize” them into something useful.

Knowns and Unknowns
What the most confident among us don’t know could fill the largest libraries. Instead, have the wisdom to seek answers.

Minimum Viable Product
Though it may roll, a wheel is not an MVP for a motorcycle.

Why Visuals Win
Use visuals in your communication whenever possible.

Interactive Sketching Notation
Low fidelity, but it still captures the key interactions.

User Story Map
This captures the sequence a given user follows to complete a task and includes a UI concept for each step so development can make estimates.

See/Do Storyboard
This format captures a user sequence by describing what a user sees, then does.

Highlighting Customer Benefits in Release Notes
It’s easy to fall into the trap of simply listing new features.

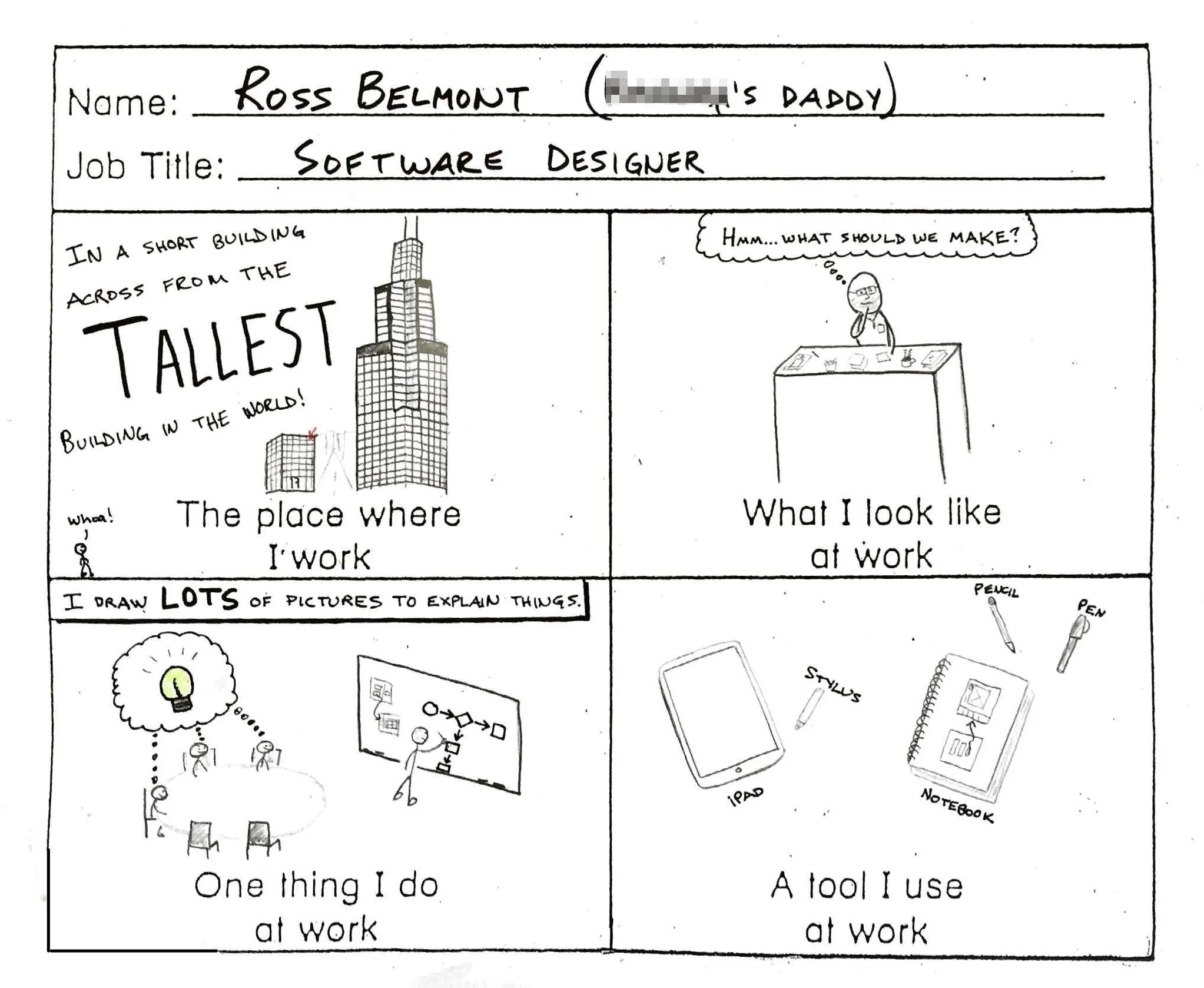
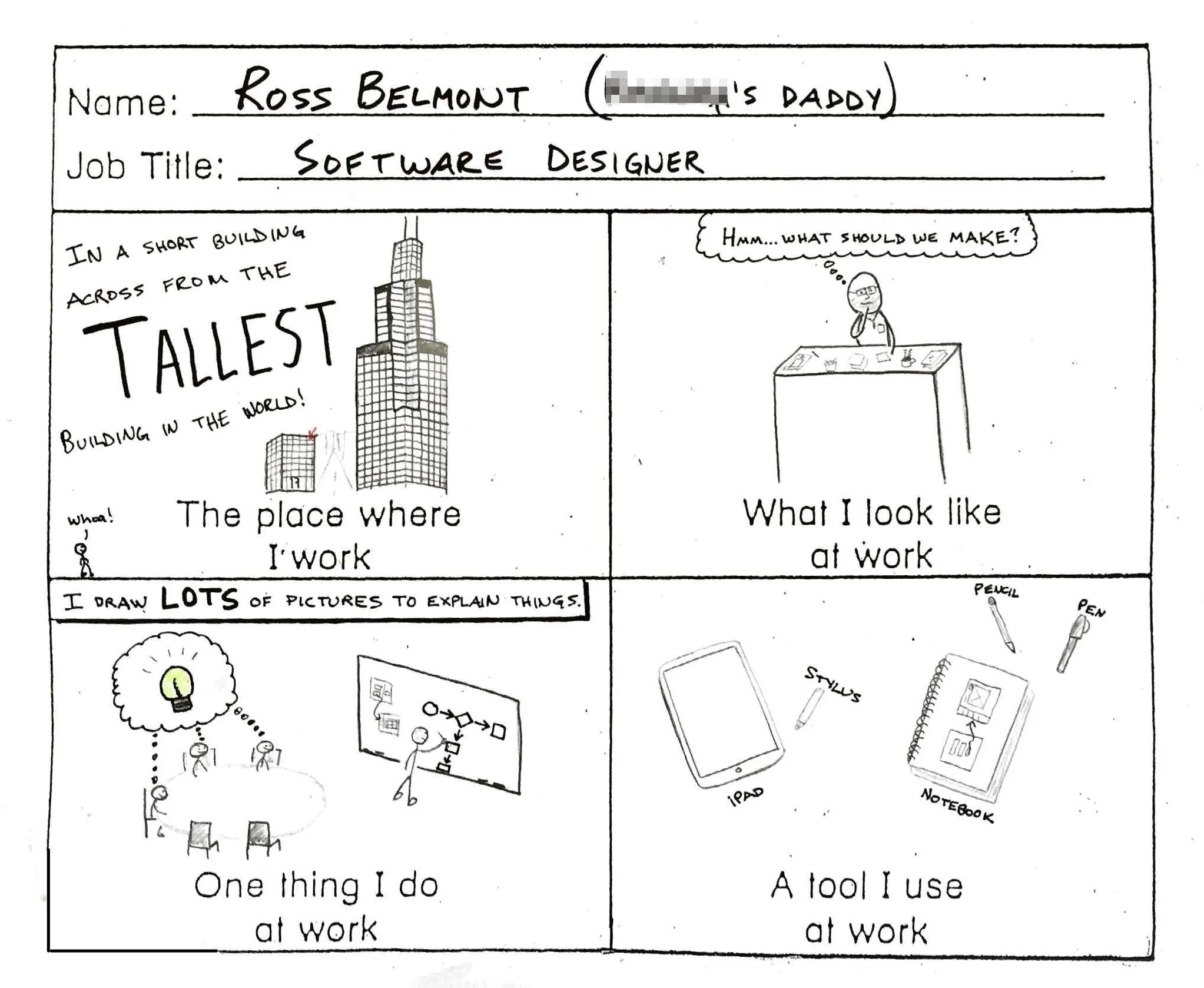
What I Do
An explanation prepared for my daughter’s kindergarten class; I couldn’t figure out how to include the worrying that we haven’t talked to enough users. ;)

Outcomes over output
Answer this question before committing to building something: what successful outcomes will it create for your customer?